¿Qué es Elementor?
Elementor es un plugin de diseño web para WordPress que transforma la forma en que los usuarios crean sus páginas. Con una interfaz intuitiva basada en el sistema de arrastrar y soltar, Elementor permite construir sitios web visualmente, sin necesidad de programar. Desde landing pages hasta tiendas en línea, este plugin ofrece una variedad de widgets y plantillas prediseñadas, lo que lo convierte en una herramienta accesible tanto para principiantes como para desarrolladores.
¿Por qué utilizar Elementor para WordPress?
La popularidad del plugin de Elementor entre los usuarios de WordPress no es casualidad. Este plugin ofrece una serie de ventajas que lo hacen imprescindible para cualquiera que quiera diseñar un sitio web de manera sencilla y eficiente. A continuación, destacamos las principales ventajas de esta herramienta:
Facilidad de uso: La interfaz intuitiva de arrastrar y soltar permite a cualquier persona, sin necesidad de tener conocimientos de programación, diseñar un sitio web atractivo y funcional.
Diseño Responsive: Elementor facilita la creación de sitios web que se adaptan automáticamente a diferentes dispositivos, mejorando la experiencia del usuario en móviles, tablets y ordenadores.
Actualizaciones y soporte continuo: Elementor se actualiza regularmente con nuevas funciones y mejoras, garantizando que el plugin se mantenga siempre relevante y operativo, con un equipo de soporte disponible para ayudarte cuando lo necesites
Versión Pro: Elementor te permite empezar con su versión gratuita, ideal para proyectos básicos. Sin embargo, si necesitas herramientas más avanzadas, Elementor Pro ofrece funcionalidades adicionales como integraciones con servicios externos, herramientas de marketing y formularios avanzados
¿Cómo descargar el plugin de Elementor en WordPress?
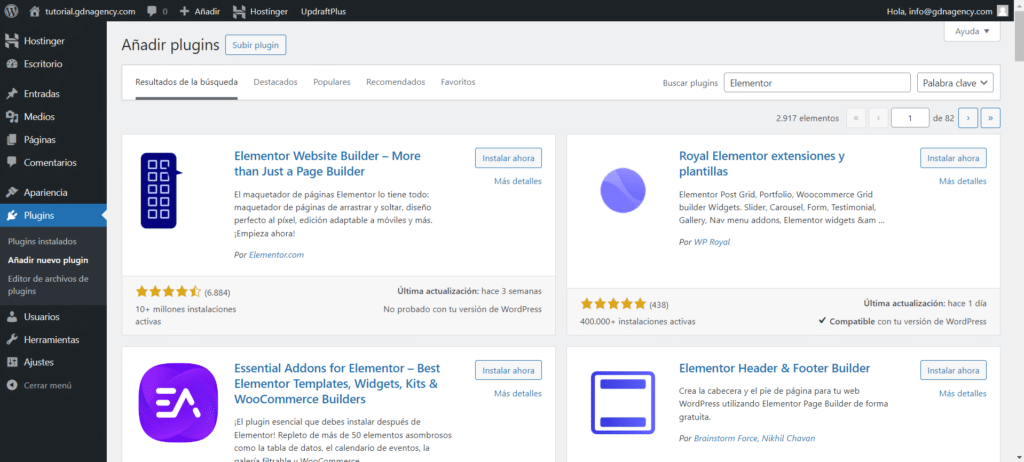
Dentro de tu sitio de WordPress, dirígete a «Plugins» y haz clic en «Añadir nuevo» en el menú lateral del panel de control. Busca «Elementor» en la barra de búsqueda que aparece en la parte superior derecha y presiona Enter. Como primer resultado te aparecerá «Elementor Website Builder», selecciona «Instalar ahora».

Una vez finalizada la instalación, haz clic en «Activar».
¡Listo! Ahora tienes Elementor instalado y listo para usar en tu sitio web.
Como usar Elementor en WordPress
Una vez que hayas instalado y activado Elementor en WordPress, estarás listo para comenzar a diseñar y construir tu primera página web. A continuación, te explicaremos el funcionamiento general de Elementor, centrándonos en su interfaz y en las herramientas más básicas para que te familiarices rápidamente con este plugin. Con unos conceptos claros y bien distribuidos, verás que diseñar con Elementor es mucho más fácil de lo que parece a primera vista.
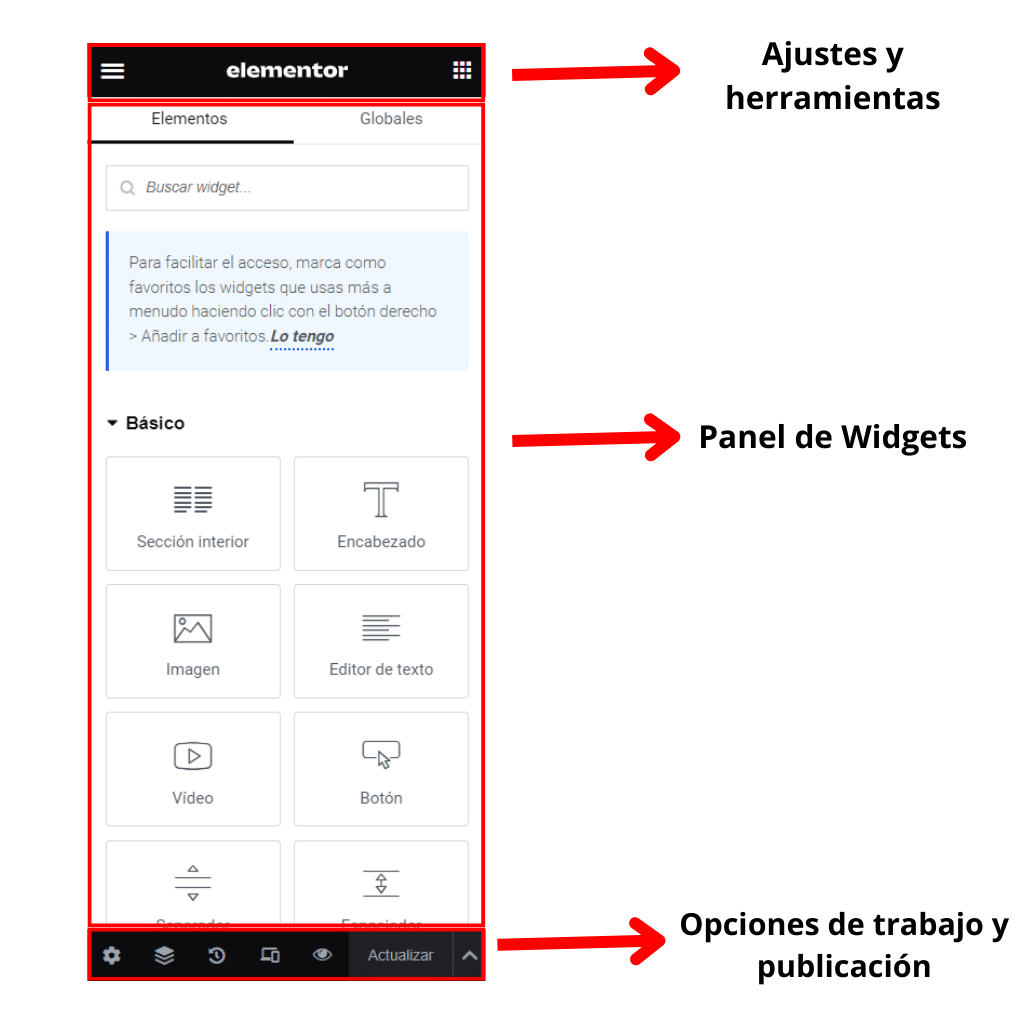
Para empezar, es importante conocer cómo está organizada la interfaz de Elementor, ya que esto te permitirá moverte con soltura mientras diseñas tu sitio. La interfaz de Elementor se compone de tres partes fundamentales: Ajustes y herramientas, Panel con los widgets y Opciones de trabajo y publicación. A continuación, exploraremos cada una de estas secciones en detalle para que sepas lo que encontrarás al comenzar a trabajar con Elementor.

Ajustes y herramientas
En la parte superior izquierda de la pantalla, encontrarás el icono del menú de hamburguesa, que te da acceso a diversas opciones globales para configurar tu sitio web de manera más eficiente.
Dentro de este menú, podrás ajustar los estilos generales de tu sitio, como los colores y las fuentes predeterminadas, lo que te permite mantener una coherencia visual sin tener que aplicar estos estilos manualmente a cada elemento. También puedes acceder al maquetador de temas (disponible en Elementor Pro), que te permite diseñar y personalizar plantillas para diferentes partes de tu sitio, como encabezados y pies de página. Además, este menú incluye preferencias para modificar la apariencia de la interfaz de Elementor, como la opción de cambiar al tema oscuro para trabajar de manera más cómoda en condiciones de poca luz.
Panel de widgets
El panel de los widgets es donde ocurre gran parte de la magia en Elementor. Esta zona es la que te permite arrastrar y soltar los diferentes elementos que compondrán tu página, como textos, imágenes, botones, videos, y más. Simplemente selecciona el widget que necesitas y arrástralo hasta el área de la página en la que deseas colocarlo.
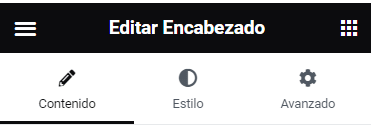
Una vez que has agregado un widget a tu página, dispones de tres pestañas de edición para personalizarlo según tus necesidades:

Contenido: En esta pestaña puedes configurar la información básica del widget, como el texto, las imágenes, los enlaces y otros elementos esenciales que definen su función y apariencia principal.
Estilo: Aquí tienes la posibilidad de ajustar la apariencia visual del widget, modificando aspectos como colores, tipografías, fondos, bordes y sombras. Estas opciones te permiten mantener una estética coherente y atractiva en todo tu sitio web.
Avanzado: Esta pestaña ofrece configuraciones más detalladas y personalizadas, incluyendo ajustes de margen y relleno, efectos de movimiento, adaptabilidad para diferentes dispositivos (responsive design), y opciones de posicionamiento. Esto te proporciona un control más preciso sobre cómo y dónde se muestra cada elemento en tu página.
Barra de trabajo y publicación
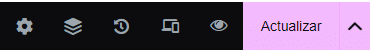
La Barra de trabajo y publicación en Elementor es donde encuentras las herramientas esenciales para gestionar y finalizar el diseño de tu página web. Desde esta barra, puedes guardar y previsualizar cambios, ajustar el diseño para diferentes dispositivos, y acceder a funciones como el historial y al navigator. A continuación, te explicamos cada una de estas opciones en detalle.

Botón Guardar / Actualizar: Esta opción te permite guardar tus cambios de manera continua mientras trabajas o actualizar la página una vez hayas terminado de hacer modificaciones. Es fundamental para asegurar que no pierdas ningún avance en tu diseño.
Previsualizar Cambios: Con este botón puedes ver cómo se verá tu página antes de publicarla. Esto te permite revisar y ajustar detalles para asegurarte de que todo esté perfecto en la versión final.
Modo Adaptable: Aquí puedes ajustar el diseño de tu página para diferentes dispositivos (móvil, tablet, escritorio). Es esencial para garantizar que tu sitio web se vea bien en cualquier pantalla.
Historial: Te permite retroceder o avanzar entre diferentes versiones de tu diseño, para que puedas deshacer cambios si es necesario o recuperar un estado anterior.
Navigator: Una herramienta que te muestra la estructura completa de tu página y te permite moverte rápidamente entre secciones y elementos para editarlos más fácilmente.
Ajustes de Página: Desde aquí puedes modificar configuraciones globales de la página, como el título, la URL, o incluso el diseño general, asegurando que cada página esté configurada correctamente antes de publicarla.
Ahora que conoces en detalle la interfaz de Elementor y dónde encontrar cada herramienta, estás listo para dar el siguiente paso. En el próximo artículo, te enseñaremos cómo diseñar tu primera página web con Elementor, utilizando todo lo que has aprendido hasta ahora.