Configuración Inicial y Preparativos
Antes de realizar cualquier modificación en el código de tu tema Dawn, es fundamental que realices una copia de seguridad para evitar la pérdida de información o posibles errores que puedan surgir durante el proceso. Para duplicar el tema, sigue estos pasos:
- Accede al panel de administración de Shopify: Una vez que hayas iniciado sesión en tu tienda, ve al menú de la izquierda y selecciona «Tienda online».
- Ve a la sección de temas: En la parte superior de esta página, verás tu tema actual. Haz clic en el botón de «Acciones» que aparece junto al tema.
- Selecciona «Duplicar»: En el menú desplegable, elige la opción «Duplicar». Esto creará una copia exacta de tu tema actual, la cual aparecerá en la lista de temas con el nombre «Copia de Dawn» o similar.
- Trabaja en la copia: Realiza los cambios en la copia del tema para asegurarte de que, si algo sale mal, puedas volver fácilmente a la versión original sin problemas.
Modificación del Código
Para empezar a hacer que tu «slideshow» sea clicable, primero necesitas acceder al código del tema. Sigue estos pasos:
- Desde el panel de administración de Shopify, ve a «Tienda online» y luego haz clic en «Temas».
- Junto a tu tema Dawn, selecciona «Acciones» y elige «Editar código» en el menú desplegable.
Dentro del editor de código, busca el archivo slideshow.liquid. Este archivo se encuentra en la carpeta «Sections» y es donde se gestiona la estructura y el comportamiento del «slideshow» en tu tienda. Aquí es donde realizarás los cambios necesarios para hacer que las imágenes sean clicables.
Paso 1: Modificación del Archivo slideshow.liquid
Abre el archivo slideshow.liquid en el editor de código.
Busca el código <div class="slideshow__text y pega el siguiente fragmento justo encima de él:
<a href="{{ block.settings.image_link }}" style="display: block;position: absolute;width: 100%;height: 100%;left: 0;top: 0;z-index: 999;"></a>
Paso 2: Añadir Configuración de Enlace
Busca el código image_picker en el archivo slideshow.liquid.
Pega el siguiente fragmento de código justo después de la sección image_picker:
{
"type": "url",
"id": "image_link",
"label": "Image Link"
},Video tutorial paso a paso de como modificar el código:
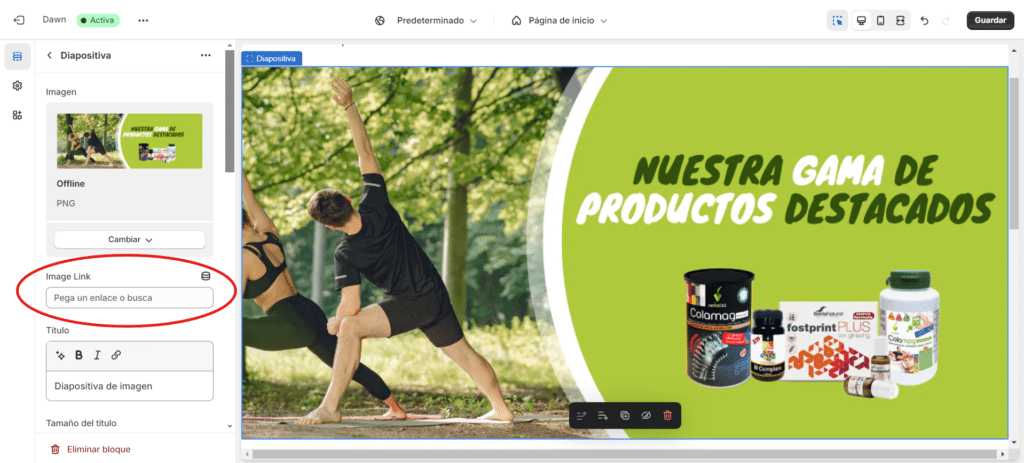
Después de completar estos pasos, en la sección de imagen de diapositiva, aparecerá una opción que te permitirá agregar un enlace.